
Hello Folks, today we’re going to learn how to create a Word Counter App using HTML, CSS, and JavaScript. This simple project will help you understand how to manipulate the DOM and handle user input in real time. In this project, we have added one more functionality which is to count the number of characters along with counting words, all at the same time. Also if you are looking for JavaScript projects for beginners then check out these frontend projects.
Table of Contents
ToggleSetting Up the Word Counter App
First, ensure you have a code editor (such as Visual Studio Code) and a web browser (like Chrome) installed on your PC or on your laptop. Also, you must have some basic knowledge of HTML, CSS, and JavaScript which will help you to understand the code and you will also be able to make changes to the code structure as per your own preferences.
Step 1: Create the Project Structure
Create a new folder for your project with any suitable name for example word-counter-app. Inside this folder, create three files and these three files will contain all the code required for this Word Counter App:
- index.html will contain the code for forming the structure and layout of the project
- style.css will contain all the styling parts and here you can show your creativity to design and style it as per your taste
- script.js will contain the functionality that we are going to implement in this project and hence will give life to this and make it work
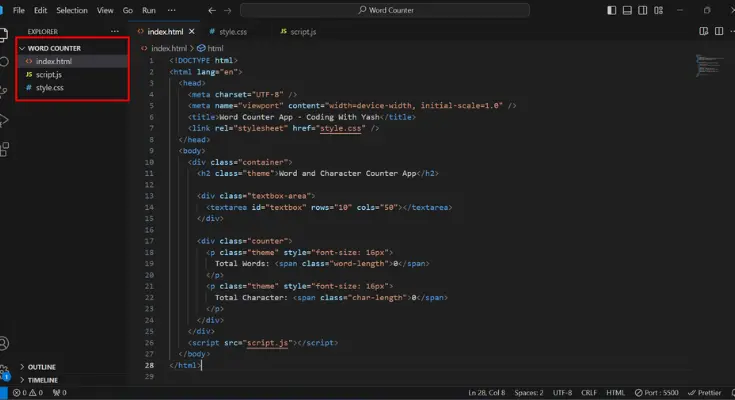
I have also added a screenshot of how to place these files inside the folder for your reference. Here in this word counter app, we are not using any images but if you want to add some relevant images then you can add them also.

HTML Code For the Word Counter App
Open the index.html file in your code editor and add the following code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Word Counter App - Coding With Yash</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="container">
<h2 class="theme">Word and Character Counter App</h2>
<div class="textbox-area">
<textarea id="textbox" rows="10" cols="50"></textarea>
</div>
<div class="counter">
<p class="theme" style="font-size: 16px">
Total Words: <span class="word-length">0</span>
</p>
<p class="theme" style="font-size: 16px">
Total Characters: <span class="char-length">0</span>
</p>
</div>
</div>
<script src="script.js"></script>
</body>
</html>
This HTML sets up the basic structure of the word and character counter app. It includes a textarea for user input and two paragraphs to display the word and character counts.
Styling Word Counter App with CSS
Next, open the style.css file and add the following styles:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
background-color: black;
}
.container {
width: 70vw;
height: 100vh;
border: 1px dashed white;
margin: auto;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
}
.counter {
display: flex;
justify-content: space-between;
width: 400px;
}
.theme {
margin: 40px 20px 40px 20px;
background: linear-gradient(to bottom, #c123de 5%, #a20dbd 100%);
background-color: #c123de;
color: white;
padding: 10px 20px;
border-radius: 25px;
font-size: 18px;
}
p {
cursor: pointer;
}
#textbox {
padding: 15px;
font-size: 18px;
text-align: justify;
}
This CSS code styles your word and character counter app. It centers the content on the page and styles the counter with a nice gradient background and rounded corners. Adding styling to the projects varies from one person to other, so here also in this project if you feel something better in terms of visualisation then go for it and style it.
Adding Functionality to the Word Counter App Using JavaScript
Finally, open the script.js file and add the following JavaScript code:
"use strict";
console.log("hello");
const textContainer = document.getElementById("textbox");
textContainer.addEventListener("input", function (e) {
let char = this.value;
console.log(char);
document.querySelector(".char-length").innerHTML = char.length;
char = char.trim(); // Removes whitespace from the start and end
let words = char.split(" ");
let trimmedWords = words.filter(function (i) {
return i !== "";
}); // Filters out empty elements from the array
console.log(trimmedWords);
document.querySelector(".word-length").innerHTML = trimmedWords.length;
});
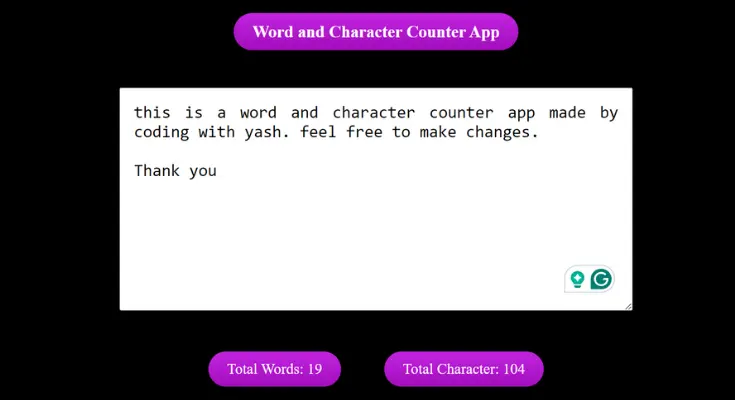
This JavaScript code adds functionality to your word and character counter app. It listens for input events on the textarea and updates the word and character counts in real time. After adding all the codes properly this is how our mini project is going to look like. The main thing to notice and to focus in this project is while counting character it is counting all the white spaces but while counting words it is not counting the irrelevant white spaces.

Conclusion
By following these steps, you can create a simple word and character counter using HTML, CSS, and JavaScript. This project helps you practice handling user input and updating the DOM in real time. If you have any doubt in the codes given above then feel free to drop that in the comment section I will be more than happy to help you.
Thank you for reading so far.
Frequently Asked Questions Related to the Word Counter App
Ques 1) Can I add more features to this app?
Ans 1) Yes, you can add features like counting sentences or paragraphs.
Ques 2) How can I make this app responsive?
Ans 2) Yes you can make this app responsive by using CSS media queries for adjusting the layout for different screen sizes.
Ques 3) Is it possible to save the text between sessions?
Ans 3) Yes, you can use local storage to save the text so it persists even when the page is refreshed.
Ques 4) Can I use a CSS framework for styling?
Ans 4) Yes, you can use frameworks like Bootstrap or Tailwind CSS to style your app.
Ques 5) How can I deploy my app online?
Ans 5) You can use services like GitHub Pages, Netlify, or Vercel to host your app online.