
Hello Coder, today we’re going to learn how to create a simple Sticky Notes app using HTML, CSS, and JavaScript. This project is a great way to practice your front-end development skills and create something useful. This project will help you to understand how flexbox properties work and how we can utilize the onclick events effectively.
Table of Contents
ToggleProject Structure for Sticky Notes App
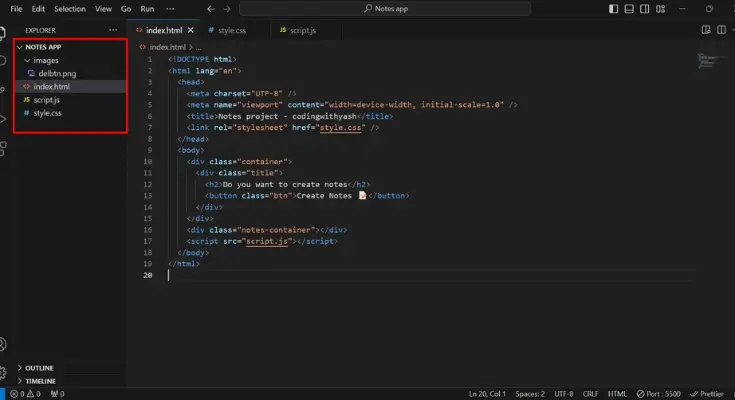
Before we start, make sure you have a code editor (like Visual Studio Code) and a web browser (like Chrome) installed. You should also have a basic understanding of HTML, CSS, and JavaScript. Here we have added a project structure image for reference also, so that you can also create the same folder structure and add the below code at ease.

Step 1: Create the Project Structure
Create a new folder for your project named Notes App. Inside this folder, create three files and one folder for images:
- index.html file which will contain all the HTML code for the Sticky Notes app project
- style.css file which will contain all the styling code for our project, feel free to play around with the code and come up with your own unique ideas in terms of styling
- script.js file which will contain all the necessary and required javascript code that will add functionality to our sticky Notes app project
- images folder that will contain all the required images which we are going to use in this project. All the images used in this project can be download from this link: Download images from here
Writing the HTML code for the Sticky Notes App
Open the index.html file in your code editor and add the following code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Notes project - codingwithyash</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="container">
<div class="title">
<h2>Do you want to create notes</h2>
<button class="btn">Create Notes 📝</button>
</div>
</div>
<div class="notes-container"></div>
<script src="script.js"></script>
</body>
</html>
This HTML code sets up the basic structure of your sticky notes app. It includes a button to create new notes and a container to hold the notes. This code will give us a standard layout of our sticky notes app and one you hit the live server you will see that we have our structured ready. Now the next step is to style our HTML layout using CSS.
Styling The Sticky Notes App With CSS
Next, open the style.css file and add the following styles:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
background-color: black;
}
.title {
display: flex;
justify-content: space-evenly;
max-width: 65vw;
margin: auto;
padding: 5% 3% 3%;
align-items: center;
}
h2 {
color: white;
text-transform: capitalize;
font-size: 25px;
}
.btn {
padding: 2% 5%;
outline: 0;
border: 0;
border-radius: 30px;
font-size: 20px;
color: #fff;
cursor: pointer;
background-color: rgb(255, 210, 8);
}
.notes-container {
max-width: 65vw;
margin: auto;
padding: 0% 3% 3%;
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
flex-wrap: wrap;
}
.notes {
background: white;
width: 250px;
min-height: 250px;
font-size: 20px;
border-radius: 10px;
padding: 15px 20px 30px;
margin: 2% 3%;
position: relative;
word-wrap: break-word;
}
.notes img {
position: absolute;
bottom: 2%;
right: 5%;
cursor: pointer;
width: 20px;
}
This CSS code styles your sticky notes app, making it visually appealing and easy to use. It includes styles for the title, button, and notes container.
Adding Functionality To the Sticky Notes App Using JavaScript
Finally, open the script.js file and add the following JavaScript code:
"use strict";
console.log("hello");
const notesContainer = document.querySelector(".notes-container");
const createBtn = document.querySelector(".btn");
let notes = document.querySelectorAll(".notes");
createBtn.addEventListener("click", () => {
let input = document.createElement("p");
let image = document.createElement("img");
input.classList.add("notes");
input.setAttribute("contenteditable", "true");
image.src = "images/delbtn.png";
notesContainer.appendChild(input).appendChild(image);
});
notesContainer.addEventListener("click", function (e) {
if (e.target.tagName.toLowerCase() === "img") {
e.target.parentElement.remove();
saveStorage();
} else if (e.target.tagName.toLowerCase() === "p") {
notes = document.querySelectorAll(".notes");
notes.forEach((n) => {
n.onkeyup = function () {
saveStorage();
};
});
}
});
function saveStorage() {
localStorage.setItem("notes", notesContainer.innerHTML);
}
function displayStorage() {
notesContainer.innerHTML = localStorage.getItem("notes");
}
displayStorage();
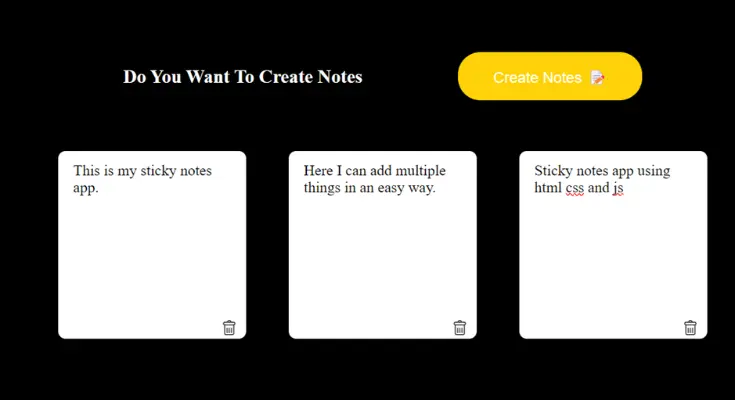
This JavaScript code adds functionality to your sticky notes app. It allows you to create new notes, edit them, and delete them. The notes are also saved in the local storage so that they persist even when the page is refreshed. Also, the code for this project is written for the desktop view, you can make it responsive for all the screen sizes using media queries. After adding all the codes your sticky notes app using HTML CSS and JavaScript will be ready and will look like this as shown in the below image.
Complete source code of the Sticky notes app project using HTML CSS and JavaScript can be downloaded from the given link: Download complete project in a zip format.

Conclusion
By following these steps, you can create a simple sticky notes application using HTML, CSS, and JavaScript. This project is a great way to practice your web development skills and create a useful tool to help you stay organized. If you have any doubt or any question regarding the codes written for this project then feel free to drop them in the comment box below, I will be more than happy to help you.
Thank you for reading so far.
Frequently Asked Questions Related To The Sticky Notes App
Ques 1) Can I add more features to the sticky notes app?
Answer 1) Yes, you can add features like different colors for notes, tags, and due dates.
Ques 2) How can I make the sticky notes app responsive?
Answer 2) Use CSS media queries to adjust the layout for different screen sizes.
Ques 3) Is it possible to save notes between sessions?
Answer 3) Yes, you can use local storage to save notes so they persist even when the page is refreshed.
Ques 4) Can I style the sticky notes app using a CSS framework?
Answer 4) Yes, you can use frameworks like Bootstrap or Tailwind CSS to style your sticky notes app.
Ques 5) How can I deploy my sticky notes app online?
Answer 5) You can use services like GitHub Pages, Netlify, or Vercel to host your sticky notes app online.